I worry
One thing that really bugs me, which apparently seems a ubiquitous trend on the web today, is the ever increasing size and sluggishness of many web pages. Why optimise for speed and effectiveness when you can plaster your users with megabytes of Javascript and a plethora of huge images? Surely we as developers shouldn’t bother ourselves with concerns of such trivial nature. Network technology will save us, right?
No.
You can strap a rocket to a turd, but that doesn’t make it a spaceship.
One part of it is surely monstrous asset packages, but another just as important part is images. Does this look familiar?

Succinctly, reddit user ReadyAurora5 puts it beautifully:
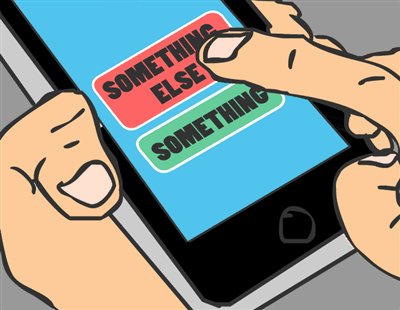
The fury this incites in me is unhealthy. I want to find whoever was responsible for this, tie him/her up and give them a touchscreen that says: Should you be let go? YES or NO… with absolute assurance that which ever they click on will be fulfilled. I’m leaving it completely up to them. Of course they’ll click yes, but when they go to, IT FUCKING MOVES TO ‘NO’ HAHAHAHA. NOW DO YOU SEE!? REAL FUCKIN’ FUNNY ISN’T IT!?
Sorry…I lost myself there.
So what to do?
I worry no more
On a personal project I decided to deal with the image part of the problem. The solution I decided to go with, was to simply have inline SVG placeholders, with the exact dimensions of the target image. Inlining the placeholders directly in the markup adds the benefit of instantly taking up the required space on a page instead of having to wait for another round-trip to fetch the image from the server.
I’m aware that the same effect can be achieved by explicitly setting the width and height attributes of the img tag. The downside of that however, is that it will leave a blank space on the page until the image has been loaded. Aside from this, even if you know the desired size of the image, you might want it to scale with the width of it’s parent container. For square images, the ratio is all the same, so you shouldn’t have to specify a height. This also makes the solution easier in this case. Simply insert an element that renders and scales the same way as the image and replace once it’s ready.
I’m almost certainly not the first to do it this way, but I couldn’t immediately find a ready made drop-in solution for Rails.
For another CSS based solution using bottom padding, see Related below.
The plugin
There’s a more thorough explanation in the project readme, but the main idea for the plugin was to have this functionality added, with the least amount of intrusion into the consuming application.
To achieve this, when including the gem, the Rails image_tag helper is aliased so instead of a bare img tag, a wrapped SVG is inserted instead, along with the necessary data for lazy-loading the image in-place.
A smidgen of javascript is then used to trigger the lazy-load on document ready, but basically that’s it.
Give it a look-see and take it for a spin the next time you want to fill your site with a bunch of images.
GitHub
https://github.com/rhardih/lazy-images-rails
RubyGems
https://rubygems.org/gems/lazy_images-rails
Related
Here’s a different solution to the same problem by Corey Martin on aspiringwebdev.com.
